


If no edge of the image lines up with the edge of the frame, then you won’t see any border. If you place a border around an image and then reduce the size of the image using Pan/Crop, only the edges of the image which still line up with the edges of the frame will display the border. Or, you can create a 2D Glow around the image.Īlso, some effects in VEGAS, such as Border, apply to the entire frame of the image. There’s no counter-intuitive “opposite” relationship between the image and the controls the controls affect the image directly instead of the frame around the image.įurther, you can use Track Motion to apply a 2D Shadow under the image to set it apart from whatever background the image appears on top of.

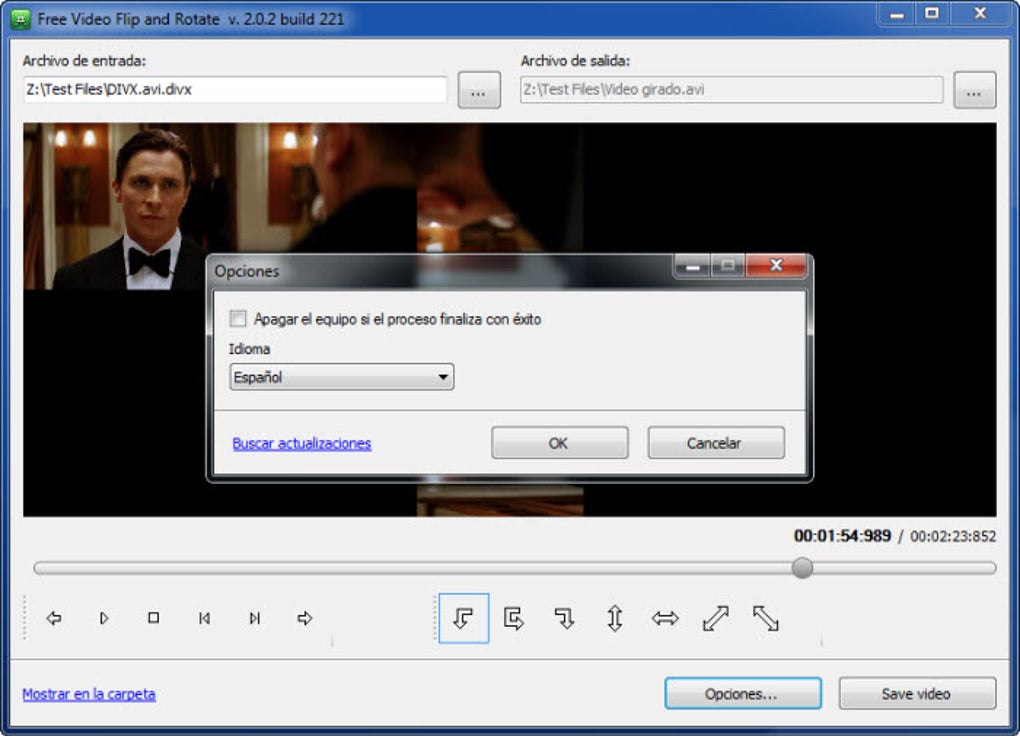
Using Track Motion instead of Pan/Crop has a few advantages. In that respect, you’re really manipulating the track rather than just the image itself, and the image contained in your timeline event “goes along for the ride.” Whatever the track does, it does. The Track Motion controls behave similarly to the controls in the Pan/Crop tool, but instead of applying only to the event in question, they apply to the entire video track. But for our purposes here, you can also use it to flip and rotate your video. With it, you can reshape and move images around in 2D or even along 3D planes. Track Motion is a powerful tool for moving, rotating, resizing, flipping, and animating images in your VEGAS project. Once the image is small enough within the frame, you can rotate it without cutting off any of the image. The image becomes smaller in the Video Preview window because you are enlarging the frame relative to the image. ✓ In order to keep the entire image visible when it rotates, drag a corner of the frame to enlarge it. Notice also that if your frame is at the original size, rotating the frame cuts off part of the image because the shape of the rotated frame and the shape of the image do not match. So, rotating the frame clockwise appears to rotate the image counter-clockwise. Keep in mind, as we’ve said, the value does not actually rotate the image, it rotates the frame relative to the image. Notice the positive values rotate the image counter-clockwise, which is a bit counter-intuitive. Values higher than 180 or -180 will rotate the image past upside-down and back toward right-side up, which matters if you want to animate a rotation. To rotate it 90 degrees clockwise, enter -90. Then, the customer will choose to rotate the video in a. For example, to rotate the image 90 degrees counter-clockwise, enter 90. It is first necessary to upload a file from an existing folder.


 0 kommentar(er)
0 kommentar(er)
